C#でWebアプリ作ってみたいんだけど、どこから手をつけたらいいかわかんない。どうしたらいいの?
画像で解説しながら、20分3STEPで出来ちゃうからサクッとやってみようか。
- C#でのWebアプリの作り方
C#でWebアプリを作るのは3STEPだけやればOK!
- Visual Studioのインストール 約15分
- プロジェクトの作成 約2分
- プロジェクト実行(デバッグ) 約3分
意外と簡単
でしょ。サクッとやってみよう。
C#を体系的に最初から学びたければ、Udemyのこちらの講座もおススメ。
STEP1:Visual Studio のインストール 約15分
今回、わかドリはWindows PCを使用していますが、Macでも基本的に同じ操作です。
ダウンロード
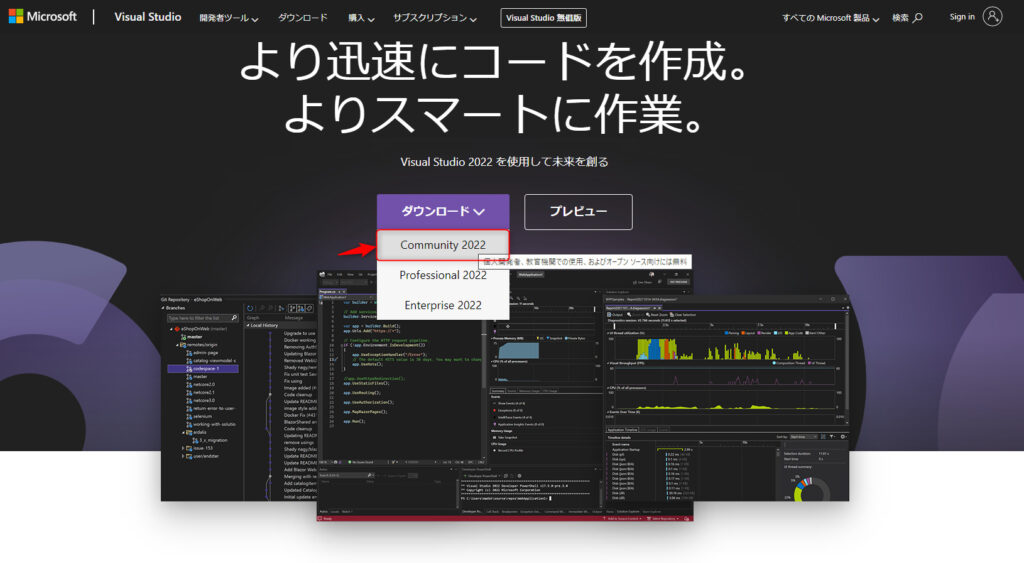
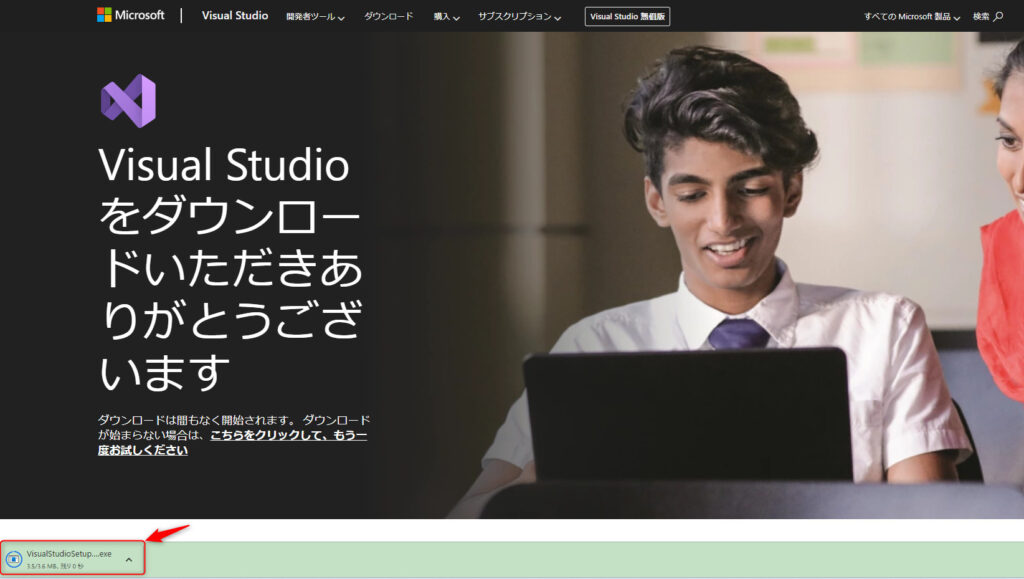
公式サイトからインストーラーをダウンロードします。
今回はVisual Studio Community 2022を選択しましょう。
ProfessionalとEnterpriseは有償版で、より高機能ですが、今回は無償で使えるCommunityを選びましょう。

ダウンロードが終わったらクリック

インストール
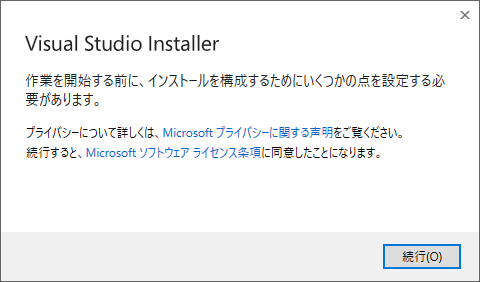
インストール(PCにソフトを設定)が始まるので、基本的に設定などはいじらず続行を押して言います。
続行をクリック

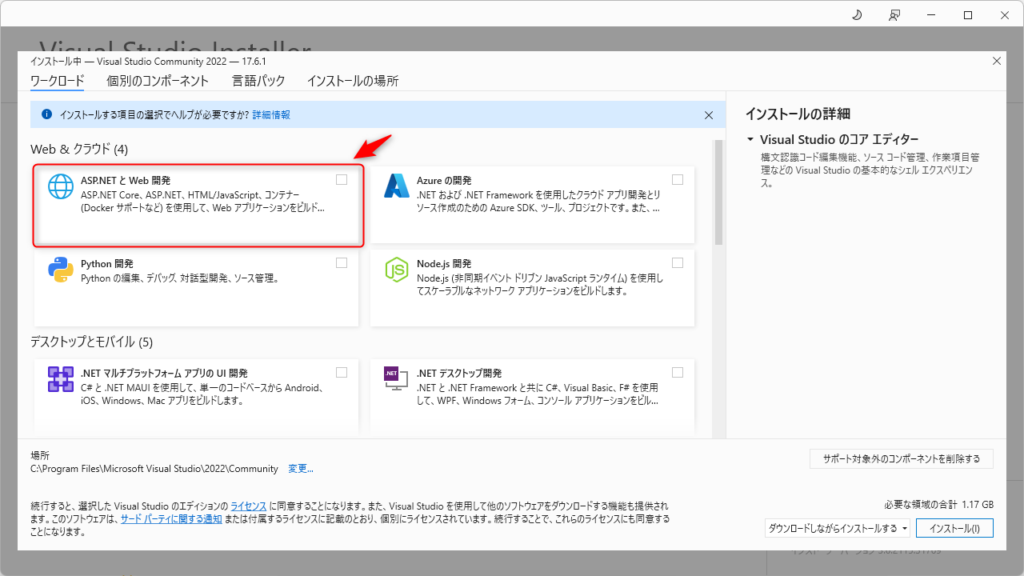
「ASP.NETとWeb開発」を選択し、インストールボタンをクリック

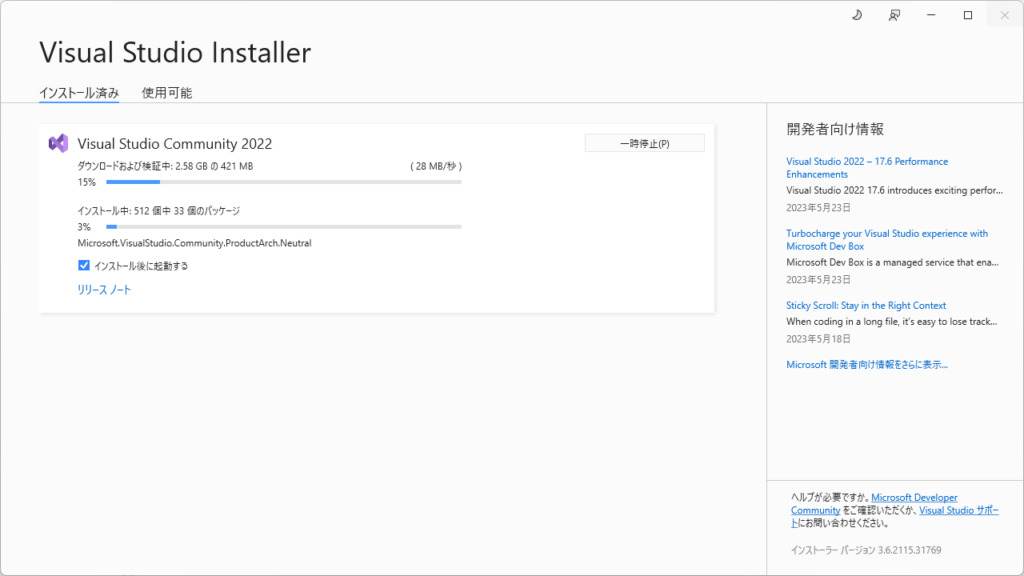
インストールが始まるので、しばらく待ちます。
わかドリの場合は10分せず終わりました。

Visual Studioを起動
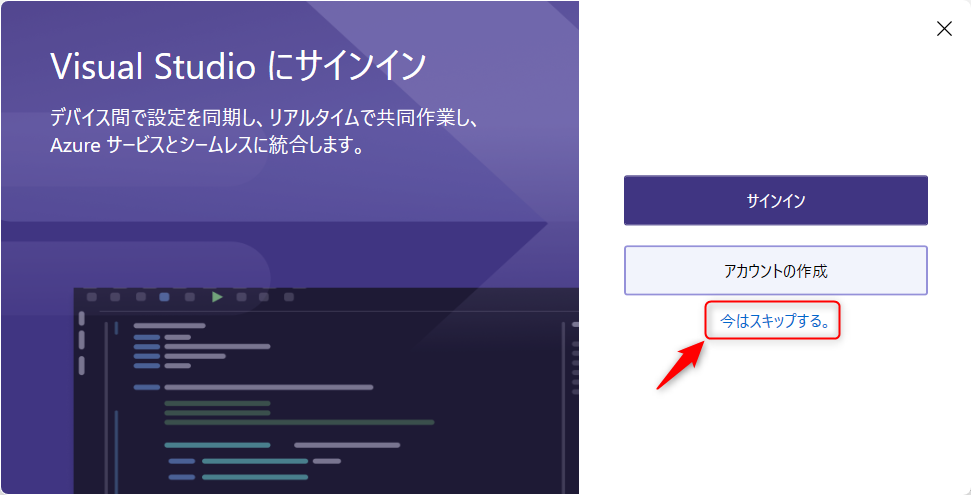
初回、サインインするか出ますが、スキップしてOK。
もしアカウントを持っている方はサインインしておいた方がいいでしょう。

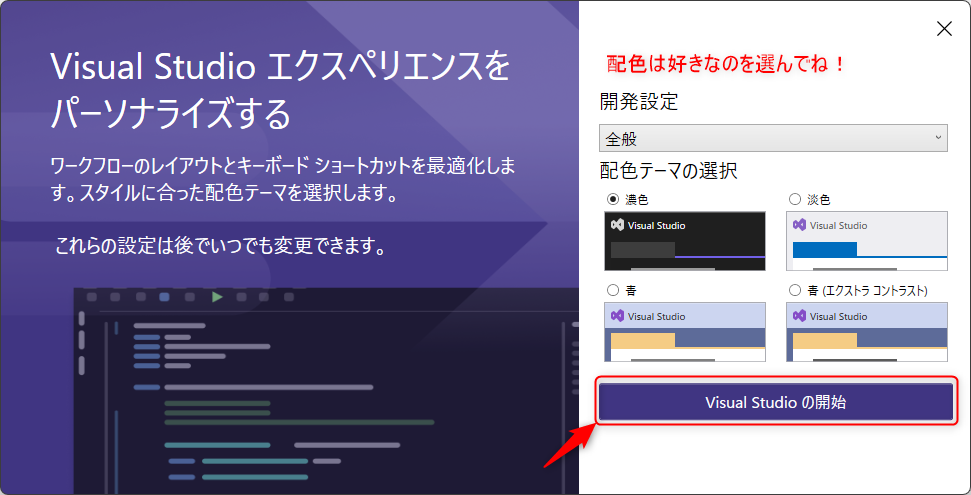
好きな配色を選んで、「Visual Studioの開始」をクリック

配色ってどれ選んだらいい?
何でもいいけど、濃色が見やすいかな。人によるから試してみることをお勧めするよ。
STEP2:プロジェクトの作成 2分
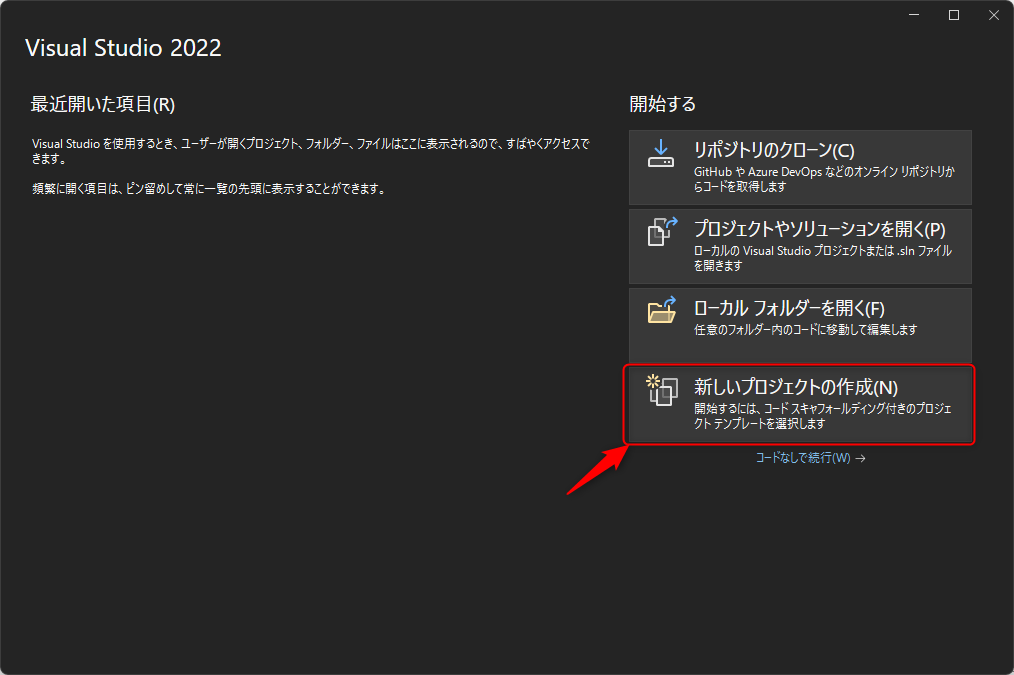
新しいプロジェクトの作成
Visual Studioを開くと以下の画面が出てくるので「新しいプロジェクトの作成」をクリック

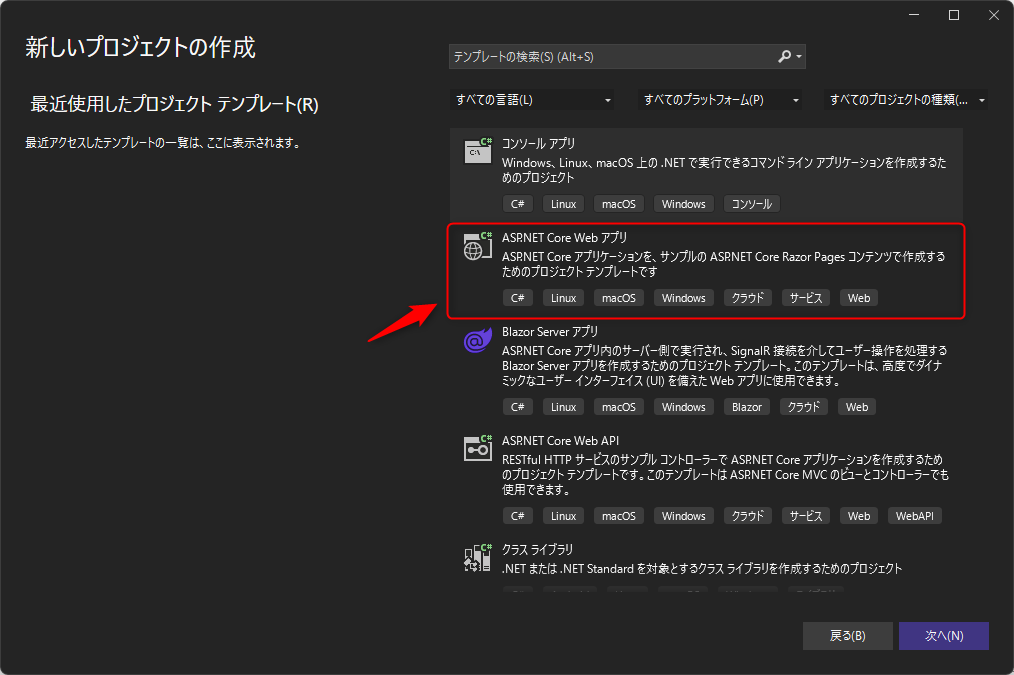
「ASP.NET Core Webアプリ」を選択

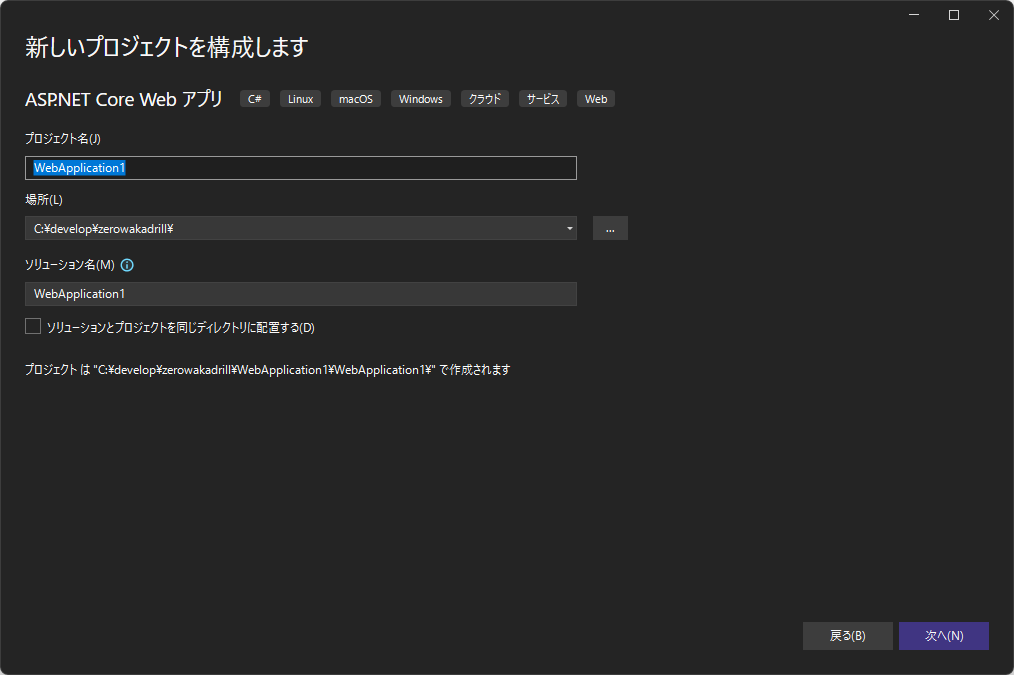
プロジェクト名、配置場所、ソリューション名を設定。
それぞれ任意なので、とりあえずやってみるのなら設定されているままで「次へ」をクリックしましょう。

プロジェクト、ソリューションってなに?
それぞれソースファイルの管理単位で、ソースの固まりがプロジェクト、プロジェクトの固まりがソリューションと思ってくれればOK。

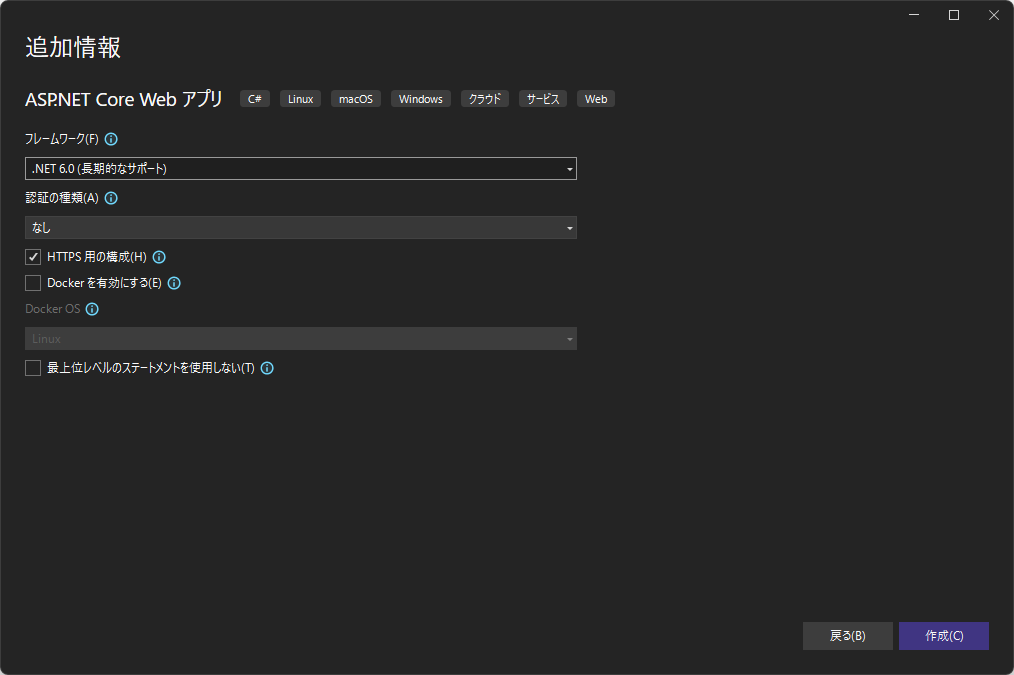
フレームワークなどもいったんそのままで「作成」をクリック
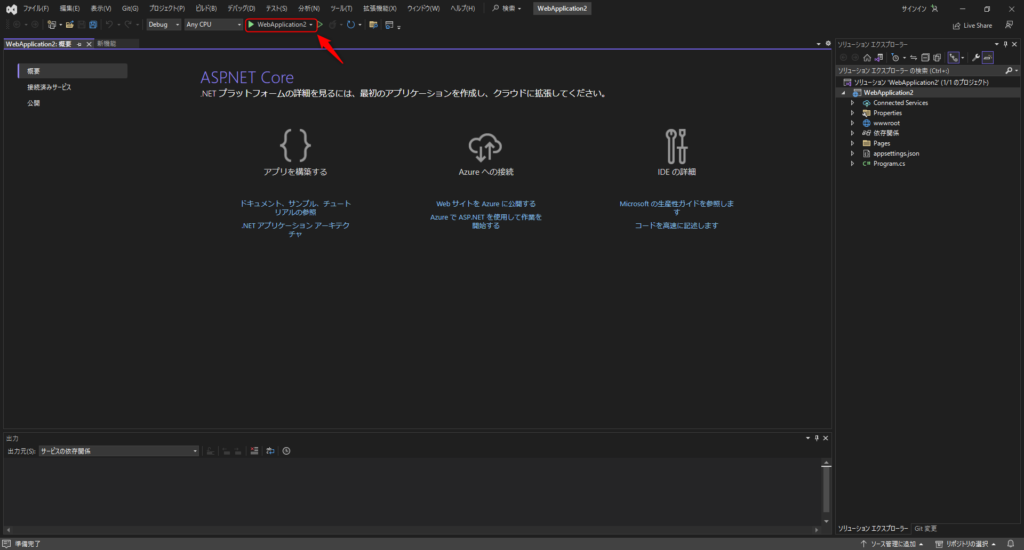
これでプロジェクトが出来ました!
STEP3:プロジェクト実行(デバッグ) 3分
デバッグ
デバッグボタンがあるので、これをクリック
※F5ボタンでもOK

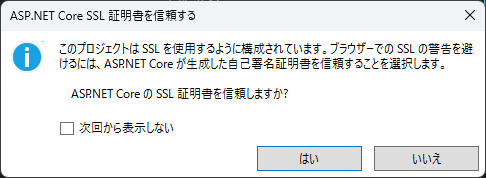
証明書云々が出てくるけど、すべて「はい」をクリック



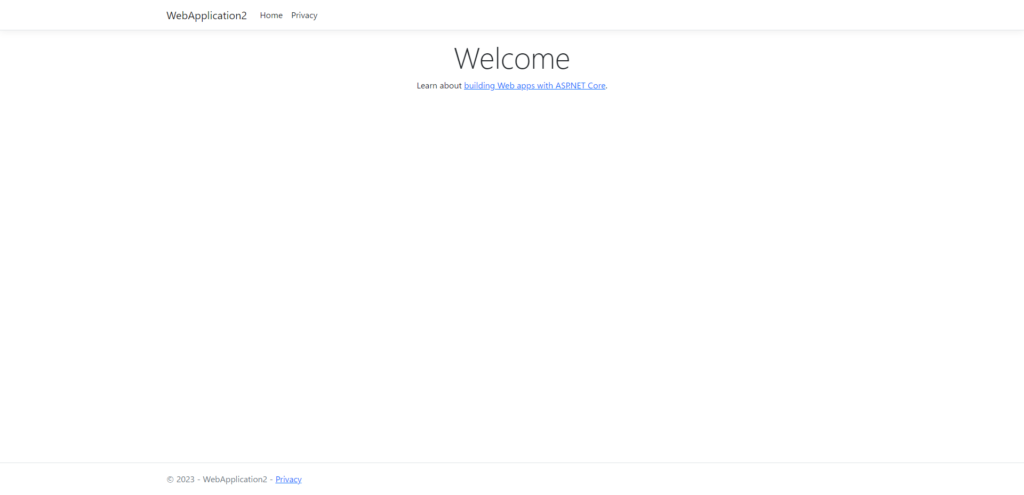
完成
デバッグモードでWebアプリが立ち上がりました!
お疲れさまでした。

このページではこれだけ覚える!

C#のWebアプリ作成は3STEP!
Visual Studioインストールして、プロジェクト作成して、デバッグ!
よし、わかった
今回のゼロわか

- C#でのWebアプリの作り方
お疲れさまでした。
今回は、C#でのWebアプリの作成の仕方についてお伝えしました。
今日も学んだあなたが偉い!
プログラミングをゼロから学ぶあなたはこちらから▼
HTMLをゼロから学ぶあなたはこちらから▼