- HTMLの基本構造
- HTMLを読むための超重要タグ3個
- HTMLの構造=階層(入れ子)構造
前回のゼロわかはこちら▼
HTMLの基本構造

基本構造はこの5つだけで説明できます。
- DOCTYPE宣言
- htmlタグ
- headタグ
- bodyタグ
- metaタグ
上記がHTMLの基本構造と呼ばれ、それぞれどこに書くかが決まっていて、変な場所に書くとWebページは正常に表示されません。
大まかな構造と役割はこのようになります。

HTMLの基本となる超重要タグ3つ

htmlタグ
文書の素となるタグ。
Webページを作るときは、ほぼ全ての内容をこの中に書くことになる。
headタグとbodyタグのみ子要素として記述することができ、ほぼすべてのHTML文書は以下のような構造になる。
<strong><html></strong>
<head>
~
</head>
<body>
~
</body>
<strong></html></strong>headタグ
画面には表示されないが、文章の属性や、読み込むファイルなどが書かれている重要なタグ。
どんなファイルを読み込んでいるか知りたい場合に、見つけるべきタグ。
<html>
<strong><head>
</strong> <meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script src="scripts.js"></script>
<title>わかドリのタイトル</title>
<strong> </head></strong>
<body>
~
</body>
</html>bodyタグ
最も重要とも言えるタグ。
Webページの表示は、ほぼ全てこの中に書かれている。
読めないWebページがある場合は、まずこのタグから探っていくことになる。
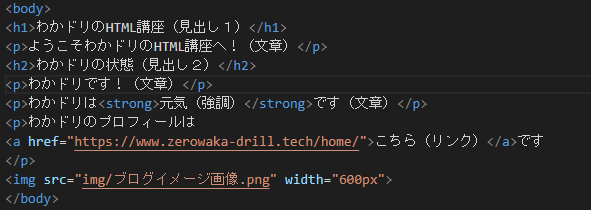
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script src="scripts.js"></script>
<title>わかドリのタイトル</title>
</head>
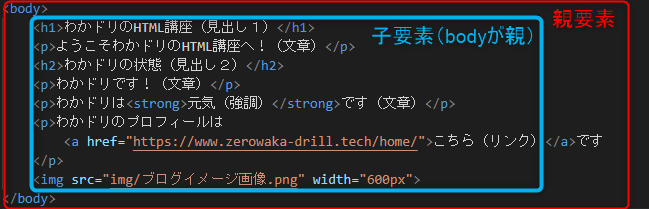
<strong><body></strong>
<h1>わかドリのHTML講座(見出し1)</h1>
<p>ようこそわかドリのHTML講座へ!(文章)</p>
<h2>わかドリの状態(見出し2)</h2>
<p>わかドリです!(文章)</p>
<p>わかドリは<strong>元気(強調)</strong>です(文章)</p>
<p>わかドリのプロフィールは
<a href="https://www.zerowaka-drill.tech/home/">こちら(リンク)</a>です
</p>
<img src="img/ブログイメージ画像.png" width="600px">
<strong></body></strong>
</html>意識しにくいけど重要なタグ

DOCTYPE宣言
そのコードがどんなファイルかを宣言するタグ。
重要だけど、Webページを作る上ですごく意識することは少ない。
なぜなら、一度書いたらいじることもないから。
ただ、無いとうまく動かなかったりするので、覚えておく必要がある。
今の主流であるHTML5の場合、以下のようにファイル先頭に記述。
<!DOCTYPE html>meta
Webページの文字コードやキーワードなどを書くタグ。
とても重要だけど、表示される情報というよりは検索エンジン向けの情報などが多く、最初の方はあまり意識しなくてもOK。
headタグの中に書く。
<html>
<head>
<strong><meta charset="UTF-8"></strong>
<link rel="stylesheet" href="style.css">
<script src="scripts.js"></script>
<title>わかドリのタイトル</title>
</head>
</html>title
ブラウザのタブなどに表示される文字。
ブラウザのページを認識するのに表示されて人の目に触れるので、触ることは結構ある。
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script src="scripts.js"></script>
<strong><title>わかドリのタイトル</title></strong>
</head>
</html>入れ子(階層)構造がわかれば何でも読める

HTMLを読んだり理解するのに、最も重要な考え方が入れ子構造。
これさえわかれば、どんな難しいHTMLでも読めるようになります。
では、入れ子構造とは何かから学んでいきましょう。
HTMLの入れ子構造とは
入れ子構造とは、とある要素の中に別の要素がある構造の事。
HTMLは、htmlタグやheadタグ、bodyタグとも、ほぼ全てこの入れ子構造で理解可能です。
どんな難しいHTMLで作られたWebページでも、必ずこの入れ子構造になっているので、迷った時はこれを思い出しましょう。
親子要素=親の中に子
とある要素の中に別の要素がある場合、これは親子要素と言います。
HTMLを理解する上で、最も重要な要素の呼び方で、業務をしていても非常によく出てくるので、これだけは理解する必要があります。

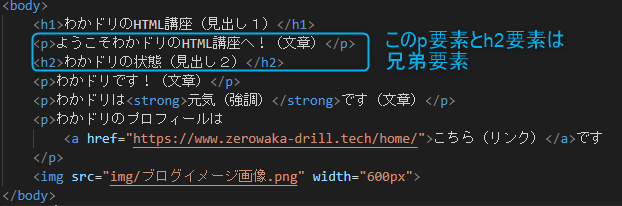
兄弟要素=要素が同列
要素が同列であることを兄弟要素といいます。
実務であまり口にすることはありませんが、兄弟要素は同列にいる要素と覚えておきましょう。

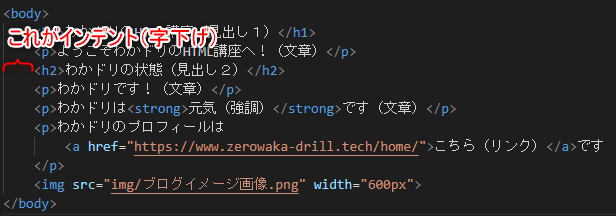
めちゃくちゃ重要!入れ子構造を読みやすくするインデント
HTMLのソースファイルを読むとき、インデント(字下げ)されているのを見たことありますか?
これは、ソースファイルを読みやすくしやすくするためのもの。
インデントは無くてもWebページは動きますが、かなり読みにくくなるため、HTMLでコーディングする時はちゃんとインデントを付けましょう。
しっかりインデントがあるコード

インデントがないコード

このように、親子関係が全くわからず非常に見にくいコードになるため、インデントは必ずつけましょう。
入れ子構造=レイヤー構造とも
レイヤーといって、目に見えない紙を重ねた構造とも言えます。
実際、開発ツールではレイヤー表示されることもあるため、レイヤー構造としても覚えておきましょう。
このページではこれだけ覚える!

HTMLの基本構造
表示に必要だけど、表示されない情報はheadタグの中!
実際に表示される内容はbodyタグの中!
bodyタグの中は、入れ子を掴むところから!
入れ子構造が超重要
HTMLは入れ子構造。
どんな難しいHTMLでも、入れ子構造ということがわかっていれば、そこから理解する糸口はつかめる!
今回のゼロわか

- HTMLの基本構造
- それぞれ書く場所が決まったタグがある
- HTMLを読むための超重要タグ3個
- html,head,body
- HTMLの構造=階層(入れ子)構造
- どんなHTMLも入れ子構造ということがわかれば読める!
お疲れさまでした。
今回は、HTMLの基本構造をゼロからわかっていただきました。
次に学ぶこと
次は、超頻出タグを学びます。
これを学べば、HTMLの5割は読めるようになりますので、頑張りましょう!
プログラミングをゼロから学ぶあなたはこちらから▼
HTMLをゼロから学ぶあなたはこちらから▼