- HTMLとCSSとJavaScriptの役割
- HTMLとCSSとJavaScriptの違い
前回のゼロわかはこちら▼
HTMLとCSSとJavaScriptの違いと役割を絵本で学ぶ

絵本とWebページの役割を比較するとこのようになります。
| 絵本では | Webページでは |
|---|---|
| 紙、内容 | HTML(土台) |
| 色付け、装飾 | CSS(装飾) |
| 動き | JavaScript(動き) |
現代では、フルカラーの絵本が主流で、動く絵本、飛び出す絵本などもあります。
フルカラーのため見やすく、動いたりする絵本はとてもワクワクするでしょう。
では、その絵本から色がなくなってしまったら?
全てのページは白黒で表現され、読めることは読めますが何か物足りなくなります。
では、その絵本から動きがなくなってしまったら?
活き活きと動く物語ではなくなり、やはり物足りなくなり、ワクワクは少し減るでしょう。
ですが、色も動きもなくなっても紙と内容さえ書いてあれば、絵本としての機能は残ります。
Webページでも同じことが言えます。
CSSもJavaScriptも使用されているWebページでは、文字は見やすい色と大きさで表示されていて、クリックすると何か動いたりしています。
そこからCSSをなくせば白黒のページになりますし、JavaScriptをなくせば動きのないページになってしまいます。
ですが、色も動きもなくなっても内容さえ書いてあれば、Webページとしての機能は残ります。
このように、HTMLとCSSとJavaScriptは同じWebページの材料であっても、それぞれに違う役割があるのです。

CSSもJavaScriptもHTMLあってのものということは意識しておいてください。
HTMLとCSSとJavaScriptの違い

HTMLの書き方=タグで囲む
必ずタグという方法を使って書くのがHTMLの特徴です。
それぞれのタグに機能が割り当てられていて、作りたい機能のタグをHTMLファイル内に配置、組み合わせてWebページを作ります。
例えば、Webページに文章を書きたいなら、pタグという段落を書くためのタグを使います。
書き方はほとんどの場合一組のタグで囲ってあげる必要があり、pタグではこのように書きます。
<p></p>
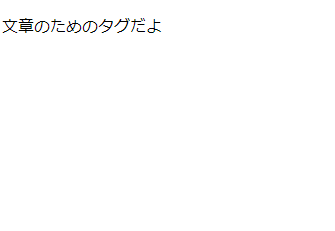
実際に書いてみたHTMLと表示されたものがこちらです。
pタグ以外にもおまじないのようなものが書かれていますが、ひとまず無視してOKです。

<!DOCTYPE html>
<html lang="ja">
<body>
<p>文章のためのタグだよ</p>
</body>
</html>このように、タグという書き方で必ず囲んであげる必要があるのがHTMLです。
他のタグや、よく使うタグについては後日またご説明しますね。
CSSの書き方=要素+装飾を書く
CSSの書き方は、要素と装飾を書きます。
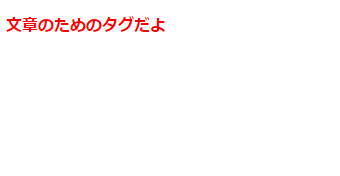
HTMLありきで書くので、先ほどのHTMLで書いたpタグに対して装飾をしてみます。

<!DOCTYPE html>
<html lang=”ja”>
<body>
<p>文章のためのタグだよ</p>
</body>
</html>
p {
color: red;
font-weight: bold;
}
これは、先ほどのpタグに対して、太字にして文字の色を赤に、という書き方をしています。
タグで囲むという書き方はせず、対象の要素と{}とcolorなどの装飾を指定する書き方をします。
よくわからないWebページを見たときも、{}とかが出てきたらそれはCSSだと思いましょう。
JavaScriptの書き方=プログラムの中に操作を書く
この中では一番難しいかもしれません。
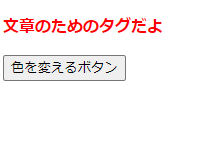
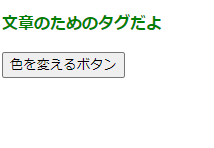
このために、ちょっとボタンなどを追加します。
これで、ボタンを押すと文字の色が変わるようになりました。


<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="style.css">
<script src="scripts.js"></script>
</head>
<body>
<p id="p_test">文章のためのタグだよ</p>
<input type="button" value="色を変えるボタン" onclick="change_color()">
</body>
</html>p {
color: red;
font-weight: bold;
}
function change_color(){
var element = document.getElementById('p_test');
element.style.color = "green";
}このように、JavaScriptはHTML、CSSと書き方が明らかに変わり、より文章的な表現になります。
それぞれの詳しい書き方は、今後しっかりやっていくので、今は結構書き方違うんだなと思ってもらえれば大丈夫です。
今回のゼロわか

- HTMLとCSSとJavaScriptの役割
- HTML(土台)、CSS(装飾)、JavaScript(動き)
- HTMLとCSSとJavaScriptの違い
- それぞれ書き方と機能が違う
お疲れさまでした。
今回は、HTMLとCSSとJavaScriptの違いと役割をゼロからわかっていただきました。
次に学ぶこと
次はHTMLについてもう少し詳しく学びます。
プログラミングをゼロから学ぶあなたはこちらから▼
HTMLをゼロから学ぶあなたはこちらから▼