- 超頻出タグ9個 + α
前回のゼロわかはこちら▼
これだけ覚える!超頻出タグ9個

すべて重要なタグですが、その中でさらに重要なものは太字としています。
| タグ名 | 役割 |
|---|---|
| a | リンク作成 |
| p | 段落 |
| img | 画像の挿入 |
| h | 見出し |
| div | 改行されるグルーピング(ブロック) |
| span | 改行されないグルーピング(インライン) |
| table | 表の作成 |
| br | 改行 |
| li | 箇条書きの作成 |
9個も覚えられない
今は覚えなくても大丈夫。とりあえず、この9個は出やすいんだなくらいでOK。わからなくなったらこのページを何度も見ればいいんだよ
では、それぞれのタグを詳しく見ていきましょう。
aタグ(リンク作成)→ 別のページに飛ばす
「ここから別のページに飛ばしたい!」という時に使うタグ。
リンクを作成して、指定した別のページや同じページ内の別場所に飛ばしたりできるタグで、Webページを作る上で最頻出・最重要とも言えるタグです。
使い方
<a href="飛ばしたいページのURL">リンクを付ける文字</a>hrefに飛ばしたいページのURL(https://~~)を記載して、リンクを付けたい文字列をaタグで挟みます。
例
<a href=”https://www.zerowaka-drill.tech/”>ゼロわかドリルトップへ</a>
このサイトのトップページに飛ばすリンクを作るときはこのように書きます。
実際の表示のされ方
この”ゼロわかドリルトップへ”という文字を押すと、このサイトのトップに行きます。
以上のように「ここから別のページに飛ばしたい!」という時に使うタグです。
ページめくりが出来ない本がないように、このリンクがないとWebページも別ページに行くことができないため、最頻出・最重要なタグです。
ちなみにaタグのaはanchorの頭文字。船についているイカリという意味です。ここでは”飛ぶ”と言う表現をしていますが、本来の意味的には指定された場所に留めるというのが正しいでしょう。
めちゃくちゃ使うから、しっかり覚えましょう
pタグ(段落) → 文字の記入
「ここに文章を置きたい!」という時に使うタグ。
文章を書くためのタグで、最頻出タグのひとつです。
使い方
<p>表示する文字</p>pタグで表示したい文字を挟みます。
例
<p>pタグは文字を書くためのタグです</p>実際の表示のされ方
pタグは文字を書くためのタグです
このように表示されます。
基本的に文章を書くときはpタグを使うようにしましょう。
なお、pタグのpはparagraphの頭文字。段落、ひとかたまりの文章という意味です
imgタグ(画像の挿入)
「ここに画像を置きたい!」という時に使うタグ。
こちらも最頻出タグのひとつで、画像の需要が高まっていることから非常によく目にします。
使い方
<img src="画像ファイルの名前" alt="画像の説明">imgタグは終了タグがいりません。
srcに画像ファイルの名前を指定してあげます。この時、名前だけでなく置いてあるところまで指定してあげる必要があります。
必須ではありませんが、altには画像の説明を入れてあげることで、画像が表示されない場合などにもどんな画像か知ることが出来ます。
例
<img src="背景黄_わかドリ_立っている_右向き.png" alt="画像の説明">実際の表示のされ方

このように、画像を置きたい時に使用するタグです。
imgはそのままimage(画像)を省略したタグです。
srcはsourceの略で、出どころという意味です。
最近のWebページでは画像が必ず使われていますし、重要度は高まるばかり。
hタグ(見出し)
「ここに見出しを置きたい!」という時に使うタグ。
ざっくりいうと目次用の文字です。
このタグは、見出しの重要度によってタグの中に書く文字が変わります。
このタグの注意点は以下があります。
- h1タグはWebページひとつにつきひとつしか設置できず、基本的にページのタイトルとして使用
- hタグは序列を意識して書く(例:h2の次にh4を記載せず、h3を記載する)
- hタグで見た目の調整は行わない
使い方
<h2>見出し2</h2>hタグで見出しにしたい文字を挟みます。
例
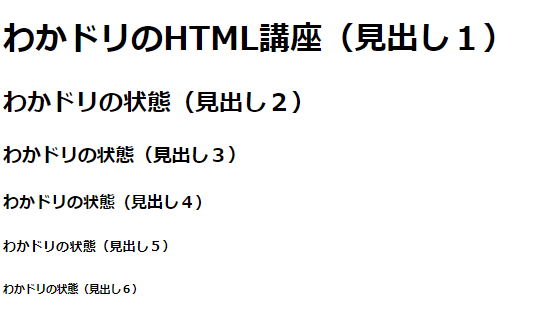
<h1>わかドリのHTML講座(見出し1)</h1>
<h2>わかドリの状態(見出し2)</h2>
<h3>わかドリの状態(見出し3)</h3>
<h4>わかドリの状態(見出し4)</h4>
<h5>わかドリの状態(見出し5)</h5>
<h6>わかドリの状態(見出し6)</h6>実際の表示のされ方

このように見出しを作成する時に使用するタグです。
hはheadingの頭文字です。
divタグ(改行されるグルーピング)
「ここからここまでグルーピングしたい!」という時に使うタグ。
タグ自身に何らかの機能はありませんが、グルーピングすることによって、スタイルなどを一斉に適用する時に使うタグです。
わかドリが関わってきたプロジェクトでは、スタイルだったりを適用するために結構使ってたから、HTMLを読むうえで重要なタグだよ。
使い方
<div>~</div> 要素をdivタグで囲みます。
例
<div class="yellowback_sample">
<div class="green_sample">
<p>緑のたぬき</p>
<p>そば派</p>
</div>
<div class="red_sample">
<p>赤いきつね</p>
<p>うどん派</p>
</div>
</div>デザインを一括で適用したい要素を囲んだりします。
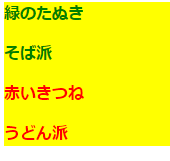
実際の表示のされ方

yellowback_sampleというタグで囲まれたところは黄色背景になっており、囲まれたところ全てにスタイルが適用されているのがわかります。
このように、特定の場所に一気にスタイルを適用するなどに使います。
このclassって何?
これはclass属性というものだよ。divとは切っても切り離せないものだから今書いたけど、次の講座でやるから今はスルーしてね
spanタグ(改行されないグルーピング)
「ここからここまでグルーピングしたい!」という時に使うタグ。
divタグと違うのは、こちらは改行されないということ。
正確に言うとdivはブロック要素、spanはインライン要素というものなのですが、今はとりあえず改行を伴わないグルーピングということでOKです。
使い方
<span>~</span>要素をspanタグで囲みます。
例
<div class="yellowback_sample">
<div class="green_sample">
<p>緑の<span class="black_sample">たぬき</span></p>
<p>そば派</p>
</div>
<div class="red_sample">
<p>赤い<span class="black_sample">きつね</span></p>
<p>うどん派</p>
</div>
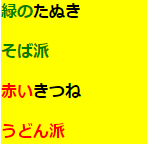
</div>実際の表示のされ方

divタグの中にある、spanタグに黒文字にするデザインを共通で適用しました。
spanはこのように使用します。
spanもclass属性は切っても切れない関係だから、次回詳しく説明します。
tableタグ(表の作成)
「ここに表を置きたい!」という時に使うタグ。
tableタグと言いながら、必要なタグは4個あり、それを1行ずつ記載します。
tr(1行) → 行数分書く
trはtable rowの略。1行の要素をこの中に書きます。
th(項目の名前) → 1行だけ書く
thはtable headerの略。テーブル内で1行だけ記載します。
td(表の中身) → 項目数分書く
table dataの略。行数×項目数記載します。
使い方
<table border="1">
<tr>
<th>項目名1</th><th>項目名2</th><th>項目名3</th>
</tr>
<tr>
<td>データ1</td><td>データ2</td><td>データ3</td>
</tr>
</table>tableは4つのタグを組み合わせて作成します。
tableタグを一番大きい要素として、行はtr、項目名はth、データはtdで囲みます。
例
<table border="1">
<!-- 1行目(項目名) -->
<tr>
<th>果物の名前</th><th>色</th><th>味</th>
</tr>
<!-- 2行目(データ) -->
<tr>
<td>リンゴ</td><td>赤</td><td>あまい</td>
</tr>
<!-- 3行目(データ) -->
<tr>
<td>レモン</td><td>黄</td><td>すっぱい</td>
</tr>
<!-- 4行目(データ) -->
<tr>
<td>みかん</td><td>オレンジ</td><td>あまい</td>
</tr>
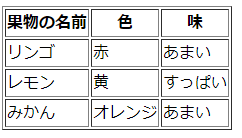
</table>3行の表に、[果物の名前]、[色]、[味]を項目名として表示、それに対するデータを入れています。
実際の表示のされ方

tableタグはこのように使います。
タグを使うのが多いのと、項目名とデータ数を合わせる必要があるので覚えるのは結構大変です。
tableタグはこの頻出タグの中では一番難しいよ。今は全部覚えなくていいから、「そうなんだ!」くらいに思ってね。
liタグ(箇条書き)
「ここに箇条書きを置きたい!」という時に使うタグ。
順序なしと順序ありの2種類の箇条書きがあり、書き方が少し変わります。
ulタグ(順序なし箇条書き)
Unordered Listの略で、そのまま順序なしリストという意味。
ulタグの中にliタグを記載します。
使い方
<ul>
<li>要素1</li>
<li>要素2</li>
<li>要素3</li>
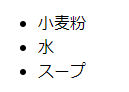
</ul>例
<ul>
<li>小麦粉</li>
<li>水</li>
<li>スープ</li>
</ul>実際の表示のされ方

olタグ(順序あり箇条書き)
Ordered Listの略で、そのまま順序なしリストという意味。
olタグの中にliタグを記載します。
使い方
<ol>
<li>要素1</li>
<li>要素2</li>
<li>要素3</li>
</ol>例
<ol>
<li>お湯を入れる</li>
<li>3分待つ</li>
<li>食べる</li>
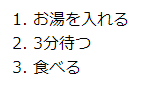
</ol>実際の表示のされ方

どっちがどっちかわからなくなる
そうだね。olが順序あり、ulが順序なしだけど、そこは使って慣れるしかないかなぁ。
とりあえず、どっちか覚えてればなんとかなるから、まずolだけ覚えてね。
brタグ(改行)
「ここに改行を置きたい!」という時に使うタグ。
HTMLでは、通常の文章のように改行を入れても表示上改行してくれません。
そういう時にこのタグを置いてあげます。
使い方
<br>開始タグ、終了タグがなく、このタグを置くだけです。
例
<p>
改行のテストだよ<br>改行のテストだよ
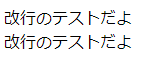
</p>実際の表示のされ方

大体の場合、pの中で改行をしたい時などに使います。
デザインを整えたい時などに使うのはあまり良しとされていませんので、注意しましょう。
そうは言っても、めんどくさい時は使っちゃうこともあります。そんなときもあるでしょう。
やっぱり重要だけど、読むときに意識しにくいタグ

htmlタグ、headタグ、bodyタグなどは最重要で頻出タグではありますが、ある程度慣れてしまえば読むときに意識することはあまりなくなりますので、この記事では改めて解説しません。
そちらのタグについてもう一度学びたければ、こちら▼の関連記事をどうぞ。
このページではこれだけ覚える!

超頻出タグ9個
| タグ名 | 役割 |
|---|---|
| a | リンク作成 |
| p | 段落 |
| img | 画像の挿入 |
| h | 見出し |
| div | 改行されるグルーピング(ブロック) |
| span | 改行されないグルーピング(インライン) |
| table | 表の作成 |
| br | 改行 |
| li | 箇条書きの作成 |
まず、a,p,imgだけ覚えれば何とか読めます!
今回のゼロわか

- 超頻出タグ9個 + α
お疲れさまでした。
今回は、HTMLの超頻出タグをゼロからわかっていただきました。
次に学ぶこと
次はタグの属性について学びます。
プログラミングをゼロから学ぶあなたはこちらから▼
HTMLをゼロから学ぶあなたはこちらから▼